


Add a prototype name, and set the device viewport.With the new version of the plugin, you can upload to your Workspace’s library prototypes as well as images. Select test type and create your test on the spot.Įxtra tip: As soon as you’re all set, you can also preview your test by visiting your dashboard at Useberry to see how testers will actually view it, as well as double-check final details and user testing instructions before sharing it! Upload new items to useberry.Create your design prototype in Adobe XD.Alternatively, go to your Workspace’s Library, click on “New prototype”, locate the Adobe XD section and click the “Get plugin” button.ĭirectly through Adobe XD, you can now launch the user testing process as soon as possible through a brief and simplified flow. So, if your Adobe XD prototype features the above elements, we’ve got you covered! Let’s start, shall we?įirst things first! Before anything else, make sure that you have successfully installed the new version of the Useberry plugin on your Adobe XD environment. Our plugin supports various Adobe XD’s features, such as fixed elements, and time-based transitions between screens anything you need to build beloved digital experiences. Useberry helps you test prototypes that you’ve created on Adobe XD, collect actionable user feedback, and swiftly optimize your UX ideas, uninterrupted! With Useberry, you can now integrate user testing into your design workflow by creating tests right on your artboard! 😉 Features?

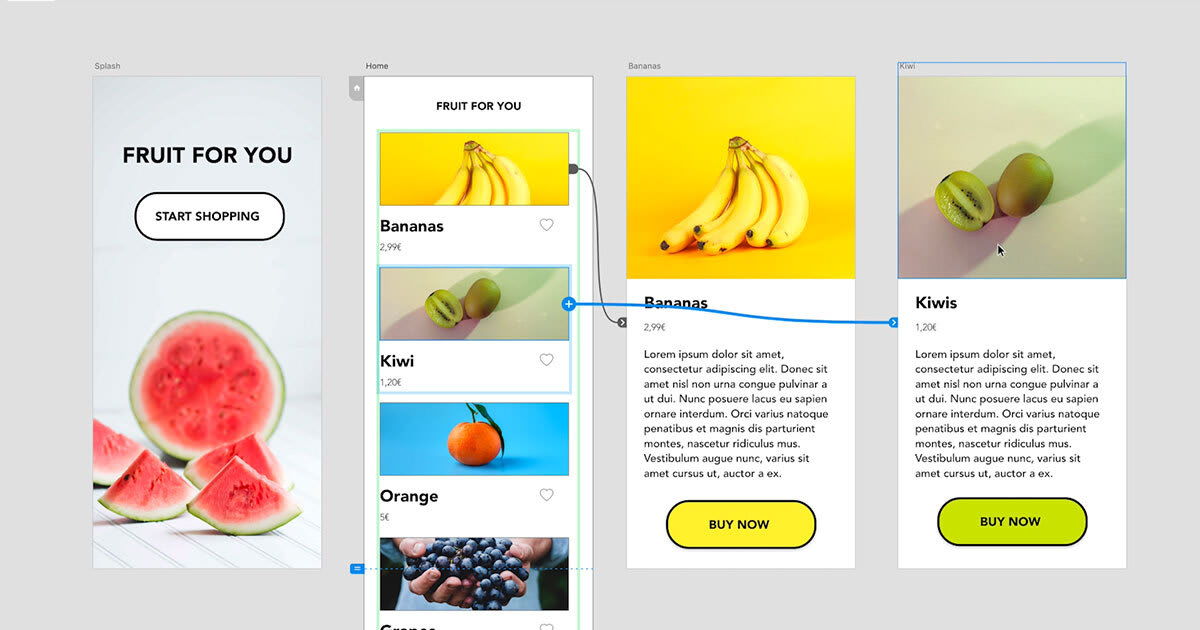
Test your Adobe XD prototypes on the spot


 0 kommentar(er)
0 kommentar(er)
